- Create a
trigger.config.tsfile and a/triggerdirectory with an example task. - Get you to run the task using the CLI.
- Show you how to view the run logs for that task.
Create a Trigger.dev account
You can either:
- Use the Trigger.dev Cloud.
- Or self-host the service.
Create your first project
Once you’ve created an account, follow the steps in the app to:
- Complete your account details.
- Create your first Organization and Project.
Run the CLI `init` command
The easiest way to get started is to use the CLI. It will add Trigger.dev to your existing project, create a It will do a few things:
/trigger folder and give you an example task.Run this command in the root of your project to get started:- Log you into the CLI if you’re not already logged in.
- Create a
trigger.config.tsfile in the root of your project. - Ask where you’d like to create the
/triggerdirectory. - Create the
/triggerdirectory with an example task,/trigger/example.[ts/js].
Run the CLI `dev` command
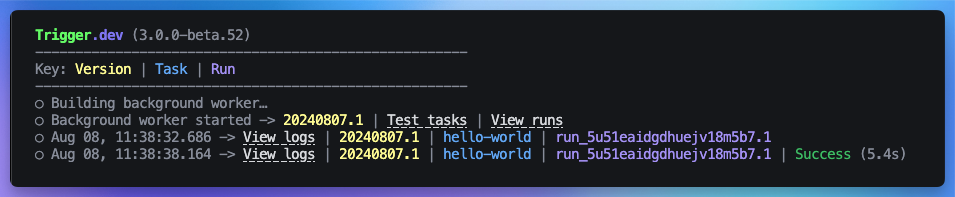
The CLI
dev command runs a server for your tasks. It watches for changes in your /trigger directory and communicates with the Trigger.dev platform to register your tasks, perform runs, and send data back and forth.It can also update your @trigger.dev/* packages to prevent version mismatches and failed deploys. You will always be prompted first.Perform a test run using the dashboard
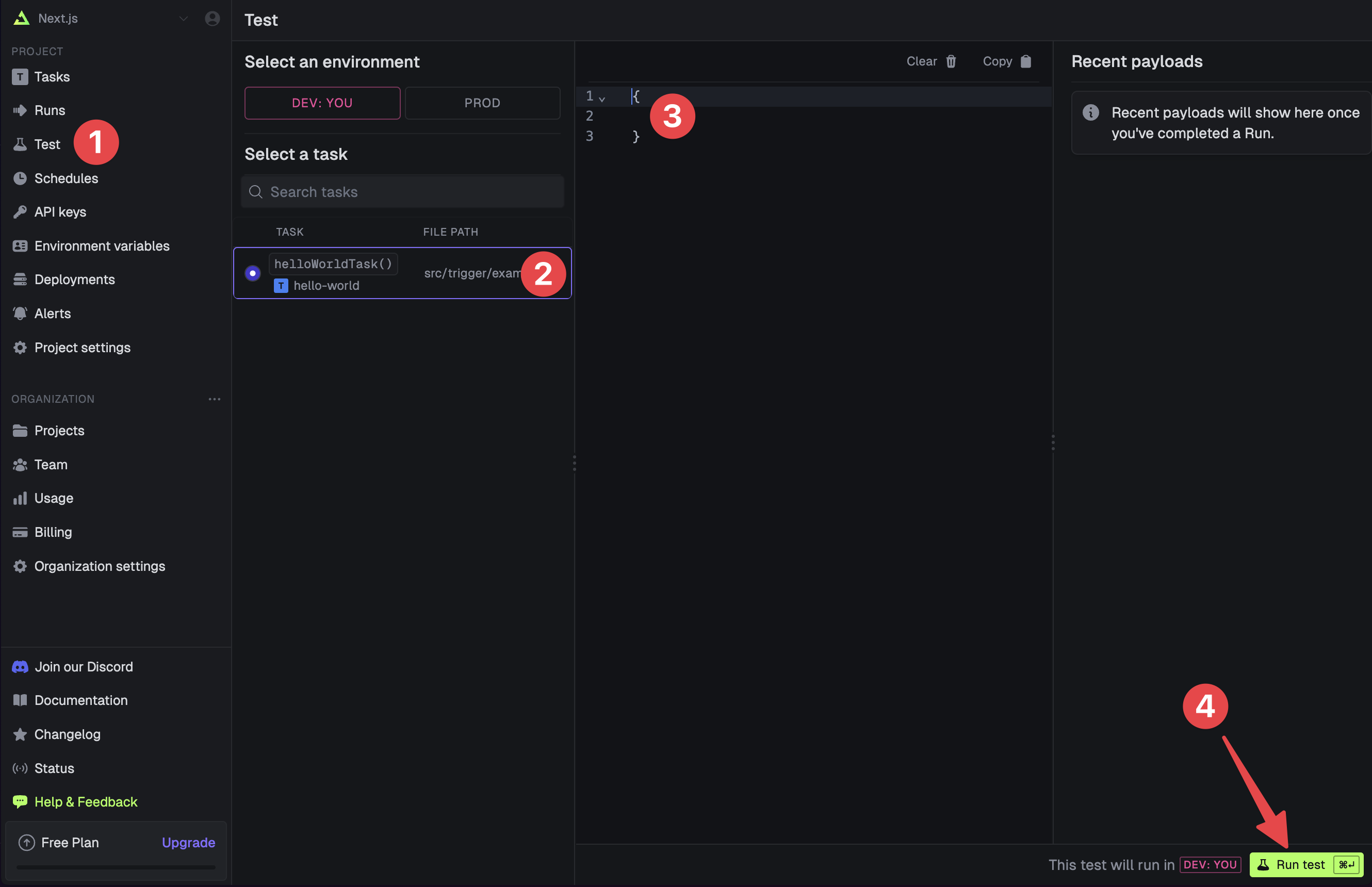
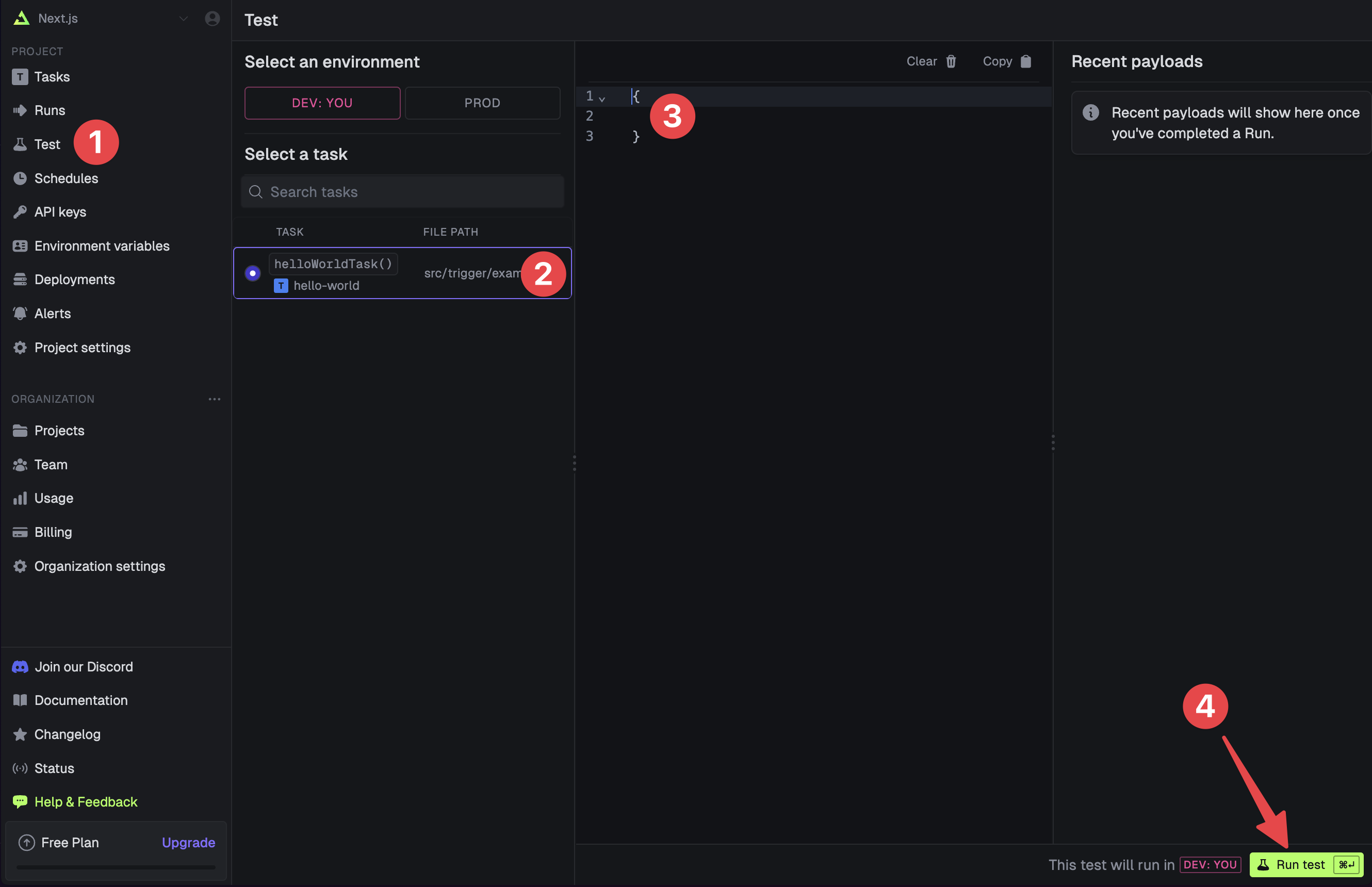
The CLI 
dev command spits out various useful URLs. Right now we want to visit the Test page .You should see our Example task in the list , select it. Most tasks have a “payload” which you enter in the JSON editor , but our example task doesn’t need any input.Press the “Run test” button .